Each time I complete a new website, I always schedule a content management training session with the client or their staff. Why is this so important to the client? The beauty of WordPress websites is the ability to easily hand over the ‘reins’ of content management so they can independently update their website, add content to their website, and blog regularly, as part of their content marketing strategy.
Recently I had a training with a new client after the completion of their website, and I realized it had been a while since I completed an online Gutenberg class, because I quickly realized they had added many new block types, editing tools and processes since it’s launch. So I quickly decided it was time to write a tutorial for my clients, which will be updated regularly as Gutenberg’s functionality continues to expand. (Please feel free to bookmark this post and check back often as changes are made.)
Gutenberg Survival Story

It’s been a year since Gutenberg edition launched with WordPress 5.0, and well it looks like we all survived, despite a few bumps and growing pains in the beginning. I’ve been personally using Gutenberg on my own blog for the past year and despite my early complaints and resistance to such a big change, I’ve become accustomed to the very drastically different GUI experience. Granted, most themes that professional web designers use have Page Editor plugins that can be setup to bypass Gutenberg editor and build page elements within containers. Yet, more and more themes are beginning to utilize the Gutenberg editor, producing somewhat visually appealing layouts that offer some creativity within the simplistic block editor.
Gutenberg is here to stay, and soon will be the only editor. (Classic Editor will expire in December 2021). Experts agree that Gutenberg will continue to expand and take over more functionality, layouts and theme creation. So for those using Gutenberg-based themes or those blogging using the Gutenberg editor, here is a simple and easy-to-understand tutorial on the vast difference of creating and editing content in Gutenberg, as opposed to the Classic Editor.
Let’s Explore Gutenberg
Launched in December 2018, the new editor, which is supposed to revolutionize the WordPress experience, is named after Johannes Gutenberg, who invented a printing press with movable type (blocks) more than 500 years ago. And that is the so-called magic of Gutenberg, the building blocks of each post or page, making it a more simplistic experience to add media & page elements to your content. While it may be simple, there is definitely a learning curve if transitioning from the Classic Editor.
“We call the new editor Gutenberg. The entire editing experience has been rebuilt for media rich pages and posts. Experience the flexibility that blocks will bring, whether you are building your first site, or write code for a living.”
– WordPress.org
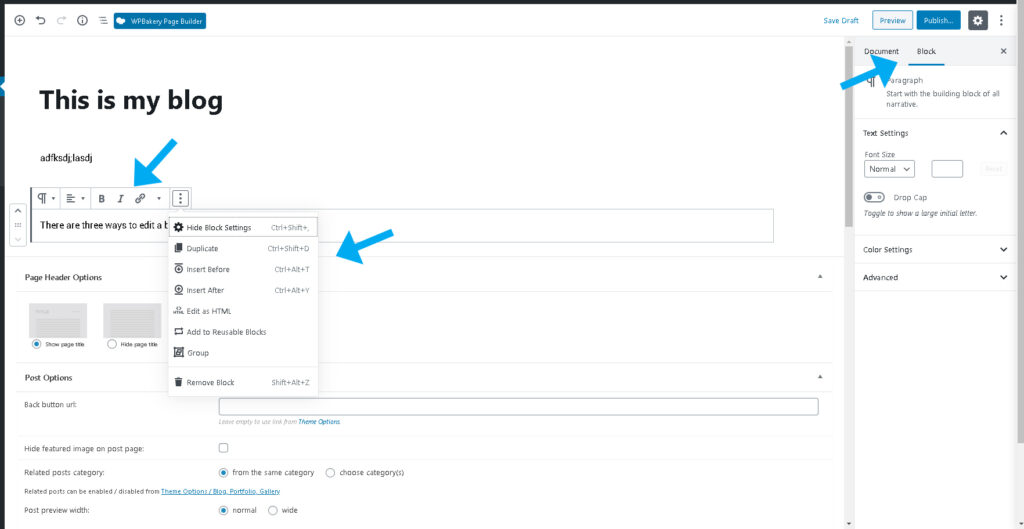
First of all, here is the new look of the block editor, when you hit Add New to a page or post:
- Start by adding your title
- Then click on the plus signs throughout to add each block element.
- The ease of editing is what makes Gutenberg unique as you can move, resize, change block styles, etc on the fly.
What is a Block Editor?
First thing you need to know is that everything on the page is in a block. Blocks are content elements that you add to the edit screen to create content layouts. Each item you add to your post or page is a block. In each block, you decide if the block is for the various types listed below:

- paragraph of text
- quote
- image
- video
- photo gallery
- audio
- lists
- table (which is responsive)
- columns (responsive as well)
- code snippets
- html
- verse
- pullquote
- file upload
- embeds from social media
- widgets (WP standard widgets and additional widgets depending on your plugins/theme)
- shortcodes
- buttons
- separator
- spacer
- page break
- more link
And well more block types can be added via WordPress Plugins. This list of block types are continually being expanded within new WordPress versions, so I will try to keep this list as up to date as possible. If you have any questions about existing or new blocks, email me.
Let’s get started by Adding & Editing a block.
How to Add a Block
Hit the “+” sign (on the top middle or left hand side of the block) and choose from the drop downs of categories of blocks:
- Common Blocks,
- Formatting, Layout Elements,
- Widgets (some of these will vary depending on plugins you are using),
- Theme elements (these will vary depending on your theme and various plugins you are using),
- Reusable (a saved Group Block, see below for explanation).
- Embeds: embed social media posts into your page
Each category has an accordion style drop down to show each of the blocks in each category. Click on the one you want to add it to the block you’re currently editing. Once you create any block, you can:
- Duplicate the block
- Insert a block before or after the existing block
- Edit as HTML
- Add to Reusable Blocks (See Group Block Element below)
- Remove Block

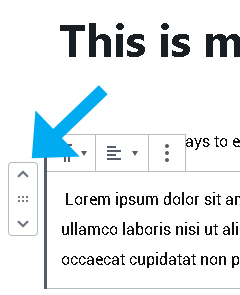
How to Move a Block
When you click on any block a directional tab on the left will allow you to move your block up and down the page/post. Or you can click onto the middle of the directional tab to drag and drop it to your desired location or inside a column.
How to Edit a Block
Each Block is editable via Three Ways: (1) Inline Controls, (2) Context Menu, and (3) Block Properties (see below). The properties in each of these sections will vary depending the type of block you’ve selected.

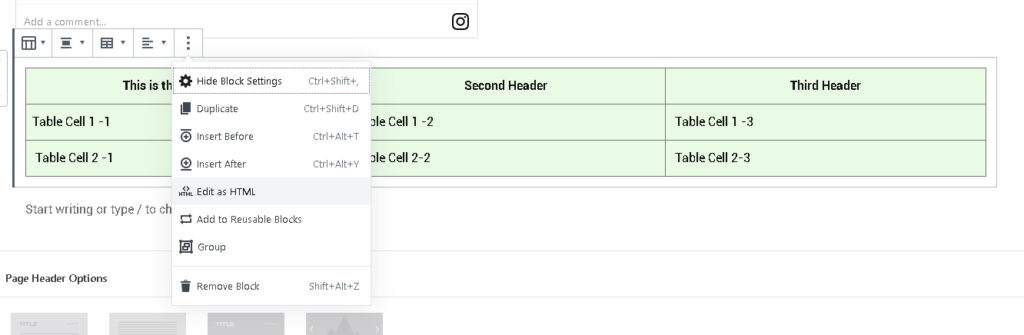
How to View/Edit any Block in HTML
For some, especially web designers, we like to have a bit more control and more options that the onscreen menus provide which often entails viewing or editing the code, so in these cases it’s easy to access the code. Click on the Context Menu above the box, click the three dots on the right hand side of the menu, and hit “Edit with HTML”. It converts just the box you’re working on and not the entire document to HTML, which is easier to isolate the html that is controlling that particular box and avoid confusion or errors by seeing the entire page or post’s HTML.

An Index of Block Types and their Uses
Most Common Blocks: Paragraph & Image Block
The two basic blocks you will be using the most are the Paragraph (text) block and the Image block. To insert the paragraph block, click the Plus (“+”) sign and just start typing, by default the block will be set as paragraph so you don’t have to select it, although you could. Also if you copy text from another source (a website, Word document, PDF, etc) and paste into the page, by default it will know it’s text so it will put each paragraph neatly into it’s own paragraph block. That way it’s easy to reorder content, move paragraph blocks up and down the page when you begin editing your content.
The second most commonly used block is the Image block. The options for this block will look a bit familiar to the Classic Editor with alignment, resizing, adding links to images, etc. Add your image either by Uploading from your device memory or add from the Media Library. By default it will center the image as it’s own block row, and you can easily resize it by click on the blue circles on the length and width of the image.
If you’d like the image aligned to the left or right of a paragraph, change the align setting on the inline menu, and move the image up and down to ensure it’s lined up with your paragraph. It can be a bit tricky depending on how long your paragraph is and the length and width you set on your image. So to prevent issues, it may be easier to use the Media & Text Block or the Column Block (each described below).
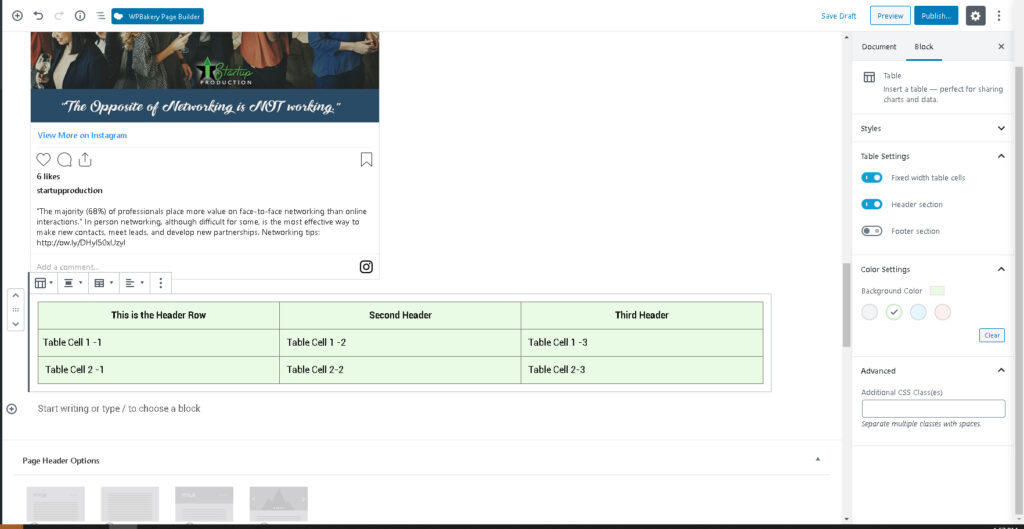
The Difference between a Column & a Table
What is the Table Block Element?
The Table Block allows you to display any kind of tabulated data easily. This is for displaying text/numbers only so you cannot add additional blocks into the table. It’s rather limited to what you can use this for, as there are not many styling options but you can now add a Header Row.

What is the Column Block Element?
The Column block is much more versatile, allowing you to create multi-column layouts within your content area. You can also add other block types within each column. There are 5 column layouts to choose from or you can make a custom one yourself. You can nest columns within a column as well, so the possibilities are endless.
What is the Group Block Element?
The Group block allows you to add other blocks nested together as one. That way you can create a layout that you love with for example a heading, text and image (or any of the others), and you can save the Group block, name it and reuse it as many times as you want on this page/post or others. It will save the elements in the block as well as the block settings as well. (For Example, each set of Heading and Paragraph for each block type definition on this page is placed into a Group Block. Why? Because moving and reorganizing each definition was easier as I would only need to move one element instead of two or three.)
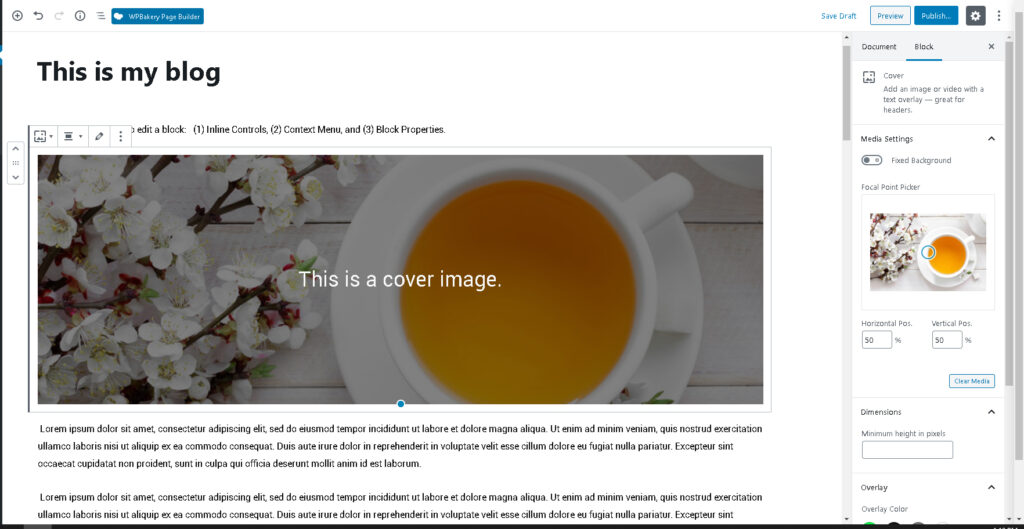
What is a Cover Block Element?
The cover image block acts more like a heading than it does an image. It allows you to display some short text (usually, a heading) over top of a background image. The background image can have an overlay to make the text more legible, as well as fixed positioning to create an interesting scroll (parallax) effect.

What is the Media & Text Block Element?
This block set you to display an inline image/video and a title/text block. This is a great block to display your media and content side-by-side. You can add paragraph, list, headline or button blocks in the content area.

What is the File Block Element? (Adding PDFs to your Page/Post)
The File block allows you to create a link to view a file or create a button to download it. This is great for adding pdfs. You can also use embed image with a PDF file if you want the file viewed inside your article, then you can make the image version a link to your PDF file. Also, you can also use a text link to your PDF file, but make sure you toggle on “Open in New Tab”, so the user opens your PDF into a new browser window.
You can also add PDF embed right on the page use Algori PDF Viewer, which will display and embed the entire PDF file right on the page. Your user can navigate, read and save your file.
What is a Pagebreak Block Element?
The WordPress Page Break Block in Gutenberg allows you to break your content into multiple pages within a page or post. This simply paginates your content to multiple parts. Also displays the numbered pagination below the content.
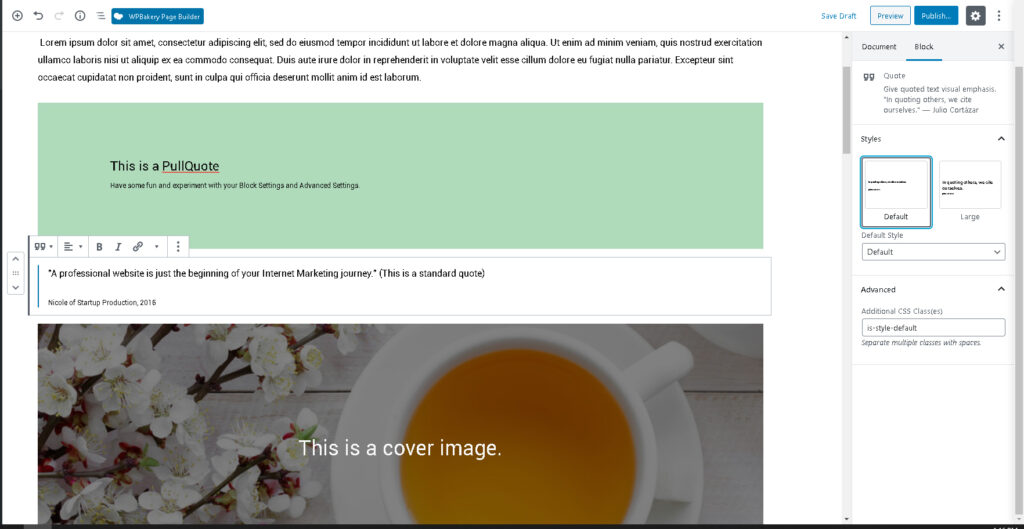
What is a PullQuote Block Element?
The WordPress Pullquote Block in Gutenberg allows you to put emphasis on part of your text. It makes it more visually appealing and stand out more than the typical quote.

What is a Verse Block Element?
The verse block is for writing poetry and other literary expressions. Unlike traditional paragraph text, it leaves all spaces & line-breaks untouched, displaying them exactly as you enter them.
What is a Shortcode Block?
The Shortcode Block is found under the Widget dropdown. Currently you cannot add shortcode to a paragraph or text column element, so you’ll have to use add shortcode into the Shortcode block element. Shortcodes are little bits of code that allow users to execute code (usually from installed plugins) into a post, page or widget. For example, if you need to add a contact form on the page, you would copy and paste from your plugin to paste the following onto your page:
Example of shortcode:
What is the Embed Block?
Embed blocks allow you to insert third-party content (video, audio, images, tweets, etc.) onto your post or page. For example, you can add a post, video or content from YouTube, Facebook, Instagram, Vimeo, Soundcloud, Flickr, Reddit, Tumblr, Slideshare, and many more. Add the Embed tag for the specific social media channel. Go to that social media channel and find the URL for that specific post or video, then copy and paste it into your embed block. You may need to Hit Preview on your WordPress publishing tools to actually see how it will appear.

Need More Help?
Many of us are visual learners, so if you’d like to have an in-person individual or staff training for WordPress’ Gutenberg as well as Internet Marketing, Blogging & Content Marketing, Social Media, Google Marketing, please contact me to set up a time convenient for you.